How to Optimize Website Load Speed with WordPress Elementor for Better User Experience

Are you looking for ways to optimize your website’s load speed and improve user experience? If so, then WordPress Elementor is the perfect tool for you. With its powerful drag-and-drop page builder and intuitive interface, it makes creating stunning websites easy and efficient. But how can you use this platform to maximize your website’s loading times?
In this article, we’ll explore some of the best tips on how to optimize your website with WordPress Elementor for a better user experience.
- Understanding Site Speed and the Impact it Has on User Experience
- Installing Plugins to Optimize Load Times
- Taking Advantage of Elementor Caching Settings
- Resizing and Compressing Images for Faster Loading
- Reducing External Scripts and Widgets
- Utilizing a Content Delivery Network (CDN)
Understanding Site Speed and the Impact it Has on User Experience
It’s important to understand the basics of why site speed matters when it comes to user experience. A website that takes longer than three seconds to load can result in up to 40% of users bouncing off your page, meaning they are unlikely to convert into leads or customers.
On Mobile, 53% of users abandon a page if it takes longer than three seconds to load, according to Google. A slow loading website is also one of the main factors that can affect your search engine ranking, resulting in less organic traffic.
Therefore, optimizing your website speed is essential if you want to provide a great user experience and increase conversions.
Installing Plugins to Optimize Load Times
One of the easiest ways to optimize your website speed is by installing performance optimization plugins. These plugins can help with minifying JavaScript, caching pages, deferring loading scripts, and more; all of which are essential to improve speed.
Elementor has a few in-built features that can help with this, such as the built-in caching settings and script deferral options. These features are available in the Advanced tab of Elementor’s settings page.
In addition to this, there are also many third-party plugins available that can help with speed optimization. For example, WP Rocket and WP Fastest Cache are two popular choices for WordPress users looking to improve their website speeds.
WP Rocket: This cache plugin helps to improve loading speeds, offers code minification, lazy loading images and videos, as well as caching of pages.
WP Fastest Cache: This plugin also accelerates page load times by using caching techniques such as minifying HTML and CSS code. It also has an image optimization feature to help reduce image sizes without sacrificing quality.
Taking Advantage of Elementor Caching Settings
Elementor has a few in-built features that can help to optimize your website. This includes the built-in caching settings and script deferral options available in the advanced tab of Elementor’s settings page.
Caching essentially stores static versions of your pages so they can be retrieved quickly and reduce server load. Script deferral can help to delay the execution of certain scripts, allowing your page to be rendered faster.
Enabling these settings is a great way to optimize your website speed with Elementor and improve user experience.
When should you cache?
Caching should always be enabled for site elements that remain unchanged, such as logos or headers. You can also cache dynamic content, such as blog posts and product pages, but you need to make sure to clear the cache regularly.
Resizing and Compressing Images for Faster Loading
Images are often one of the main culprits when it comes to slow-loading websites. According to statistics, images can account for up to 65% of a page’s total weight. This is why it’s important to reduce the size of your images as much as possible without sacrificing quality.
You can do this by resizing and compressing them before uploading them to your website. There are many tools available online that can help you with this, such as TinyPNG or Compressor.io.
You can also use a plugin such as WP Smush to automatically compress images when you upload them to your WordPress site. This plugin is compatible with Elementor, so you don’t have to worry about any conflicts.
WP Smush:
This plugin helps to optimize images for the web by compressing them without sacrificing quality. It also supports bulk optimization so you can compress multiple images at once.
Reducing External Scripts and Widgets
External scripts and widgets are often the cause of slow-loading websites. These scripts and widgets, which are usually added from third-party sources, add extra weight to your pages and can slow down loading times.
For this reason, it’s important to reduce the number of external scripts and widgets you are using on your website. This includes eliminating unnecessary plugins as well as code snippets or tracking pixels that aren’t absolutely necessary.
Based on studies, it’s recommended to keep the number of external scripts and widgets under 15 for best results.
Measuring the impact of loading third-party JavaScript can be a challenge, as it can have a significant effect on website performance.
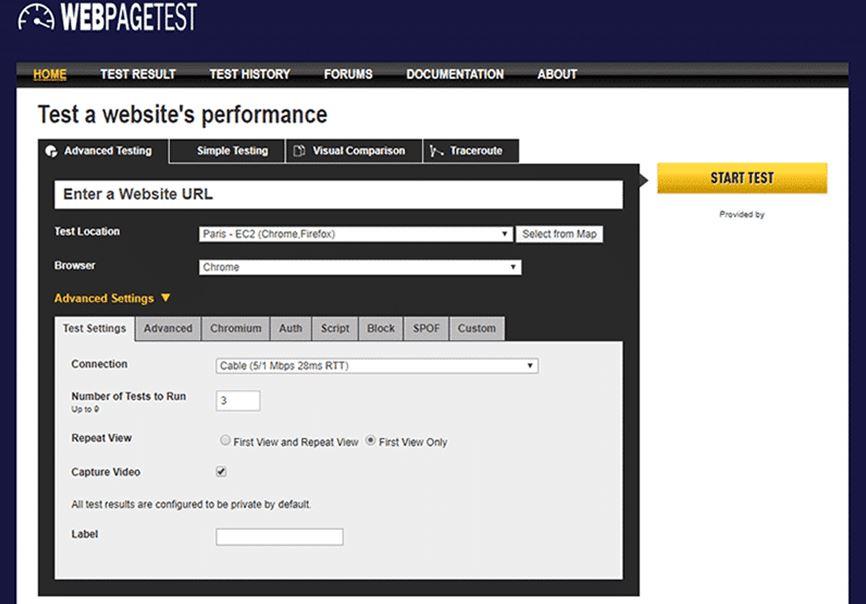
There are many tools that you can use such as WebPageTest.org, to analyze the impact of external scripts on your website performance.
WebPageTest.org is a free tool that can help you measure the impact of external scripts on your website speed. It provides details about how different elements are affecting your loading times, so you can make decisions to optimize them.

Utilizing a Content Delivery Network (CDN)
A content delivery network or CDN is a distributed system of servers located around the world that can be used to serve content faster. By using a CDN, you can reduce latency and improve the loading times of your website for users in different locations.
By utilizing a CDN, you don’t have to rely on your own server to serve content which helps to reduce the load time and provide better performance for distant visitors. This is especially useful if you have an international audience.
Cloudflare is one of the most popular CDNs available and it’s free to use. It also integrates with Elementor, providing an extra layer of security and performance optimization for your website.
Conclusion:
Website speed is essential if you want to provide a great user experience and increase conversions. There are many methods you can use to optimize your website speed, such as installing performance optimization plugins, taking advantage of Elementor’s caching settings, resizing and compressing images, reducing external scripts and widgets, and utilizing a content delivery network. By following these tips, you can help ensure that your website is running at its maximum potential.