The Do’s and Don’ts of Mobile Web User Experience Design

User experience (UX) design is always a crucial part of developers’ goals and the development of a mobile-friendly website is now considered as one of the elements in making it to the top rank. High performing mobile-friendly websites are those that stand out and outperform their competition and to achieve this, developers should consider creating customer-centric designs.
Did you know that 75% of users prefer websites that are mobile-friendly and 96% of consumers have encountered websites that are not designed for mobile use? This is according to a report from Think with Google.

When consumers encounter a website that isn’t mobile-friendly it can be really bad for your business because 48% reported that they felt annoyed and frustrated which can lead to them leaving your website and therefore, you’ll lose potential customers and sales.
What is mobile user experience?
Basically, mobile user experience defines an application’s functionality, usability, and other intuitive features that give visitors a positive experience when visiting a website using their mobile phones and other portable devices. The mobile market has requirements which focus on discoverability and efficiency.
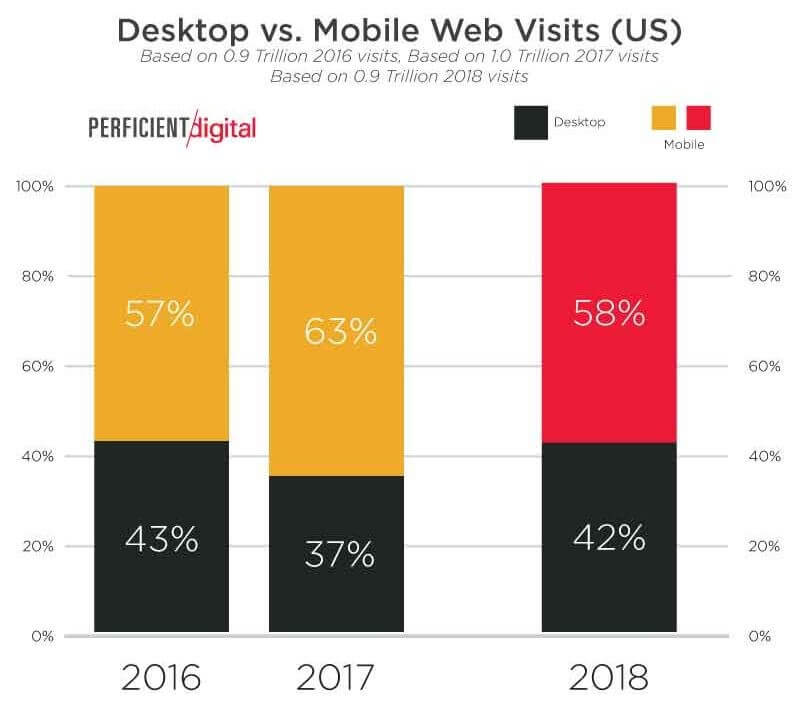
Mobile users prefer using their devices. On the previous year, there were 58% of website visits from mobile devices, according to Stone Temple’s report.

Nowadays, there is a dire need for website developers and business owners to have their websites optimized for mobile use to cater to those who prefer using their mobile devices for convenience.
Here are the five dos and don’ts of mobile web user experience design:
First, the Dos:
- Always consider the usersPlanning for any kind of design, users should always come first — from your pre-planning down to execution. Determine your targeted audience and ask: what they need and want? What are they looking for? What are their purposes for visiting your website? User behavior when they use their mobile devices is also important because this is where you will start your plan. Always put yourself on the users’ shoes for better understanding.
- Build for speed
Think about this, why do mobile users prefer mobile over a desktop? It’s because they value time significantly. They are the people who don’t want to waste time looking for what they want on the internet. Having a website that loads fast on mobile devices sets you apart from the competition. Optimizing your website for mobile use increases positive user experience.By optimizing your images, you can increase the loading time for your website on mobile devices. Again, according to the Stone Temple report, if there are 60% mobile users in your niche and your website is at 35%, there must be an indication of loading speed problem.
- Improve eligibility
According to an article from PSD Center, there are 10 data and trends categories for mobile website design and typography comes third. So what is typography? Simply, it is the beautiful, clear, pleasing, and proper arrangement of text when displayed on a website.If your website is cluttered with texts, users will become easily frustrated, are likely to leave and would not come back for a second visit. Clear, readable, and clickable texts are important in making your website usable and mobile-friendly.Keep in mind that “too much of anything is bad.” - Organized and consistent content voice
Your content should have a consistent voice in all forms of communications. Organize your content, focus on the important information to avoid the clutter of thoughts and message. Be concise and use related images, graphics, videos, and icons on your texts. - Testing is a continuous process
The key is to keep on testing your website, not just for mobile use, but also for other devices — this ensures the maximum compatibility and functionality of your site. Adding new features on your website deserves testing. Any change you put into it should end with testing.
Then, the Don’ts
- Stop thinking that designing for mobile and desktop is the same
There are numerous ways in which your desktop site should be different from your mobile site — it is true that there are some things that you must keep consistency, but this isn’t the case for everything that goes on your website design.Be open to the idea of innovating and introducing things or features on your mobile website that are not you’re your desktop. - Don’t make things complicatedSometimes, simple things are better. According to a report from Blue Corona, there are 48% of users who said that a website’s design in the topmost determining factor for its credibility.
 One of your main goals is to keep your website design simple, this comes especially for devices with smaller screens, include only the things that are of high importance. This will add a sophisticated and simple feeling that sets your users’ mood.
One of your main goals is to keep your website design simple, this comes especially for devices with smaller screens, include only the things that are of high importance. This will add a sophisticated and simple feeling that sets your users’ mood. - Never assume that you always know how your users interact with your mobile websiteThe only surefire way to determine how your users interact with your mobile website is by an investigation. Market research and website usability testing are crucial parts of website designing. This would help you know who your audiences are, how they behave online, and what they need from your website.
- Don’t forget the power of easy navigationDid you know that a goldfish has a better attention span than humans? The average attention span for humans had declined from 12 seconds from the year 2000 to 8 seconds now — while a goldfish has a 9 seconds attention span, this is according to Hosting Facts’ report.Therefore, it is significant to design a mobile website that is easy to navigate because your navigation system will determine if a user can easily find their way around your site.
- Dead-end page is a major noHaving a sleek design flow and user experience come should together when designing a website mobile. A dead end on any website is a huge turn off for users — it acts as a blocker for user’s navigating flow, which creates confusion and addition of unnecessary actions needed from them.Mobile website designing is an endless process of learning, just as technology’s continuous innovation. There will always be new challenges and opportunities ahead. However, these dos and don’ts will serve as your guide in improving your mobile user experience.