10 JQuery Plugins for Web Design Enthusiast
JQuery has been the most popular JavaScript library in use today by most web designers in terms of creating spectacular animations, element manipulation, event handling and client-side scripting. JQuery has made web design faster, easier and more accessible. We reveal 10 awesome JQuery plugins for web design enthusiast to save your time and effort.
We have collected Top 10 JQuery plugins and JavaScript libraries that, when applied will provide wonderful experience to your site visitors. Have a glance, and let us know if we have missed your favourite!
-
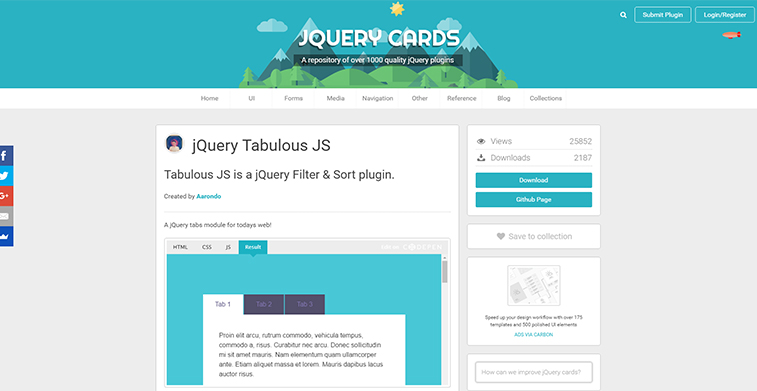
Tabulous

Tabulous.js is an awesome plugin that generates tab navigation with sleek transition that can be used with any content that you want to organize in tabs. This is helpful for improving content organization and ideal for segregating information into useful sections.You can make use of this plugin in websites with various options and modules to group them in a nice way making it navigational and user friendly. I suggest using this plugin to create a good looking web layout.
Click here to view sample demo and implementation.
-
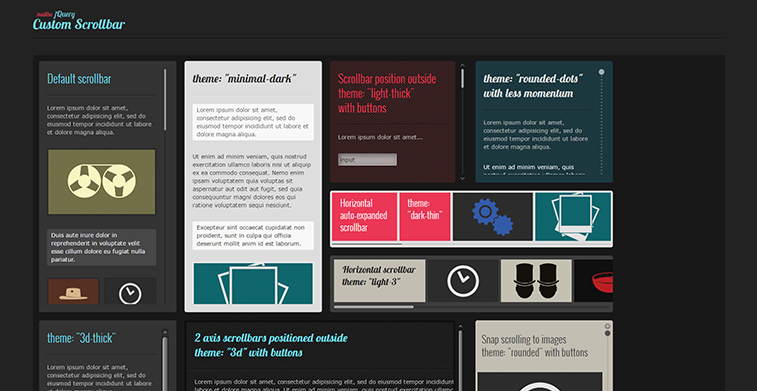
jQuery Custom Content Scroller

jQuery Custom Content Scroller is a plugin that creates custom scrollbar with the use of CSS. It provides various features to customize vertical and/or horizontal scrolls with highly adjustable scrollbar length and mouse wheel support.This is perfect for websites that are highly customized and looking to provide a fresh look for visitors who normally see default scrollbars. This is also a great solution to present content in a more interactive and a more responsive way.
Click here to view sample demo and implementation.
-
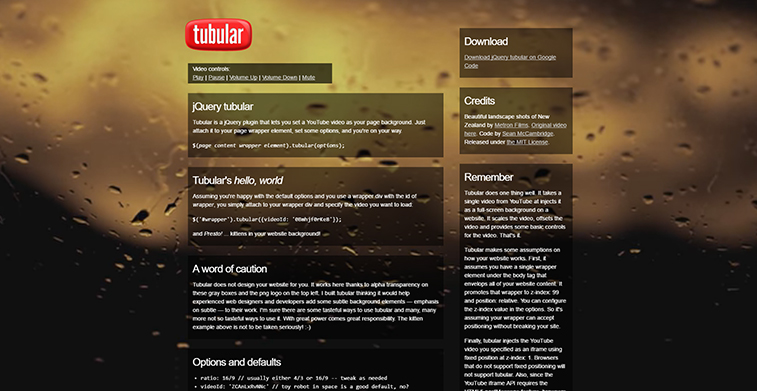
Tabular.js

Tubular.js is a Jquery plugin that lets you incorporate a video background from a Youtube source. This plugin is found to be one of the latest trends now a day in web development. It could be a perfect fit to promote own videos that would act as a featured element contained for a web page or website.Some extra ordinary websites or others that promotes videos can make use of the Tubular plugin, which allows designers to use a Youtube video as background.
Click here to view sample demo and implementation.
-
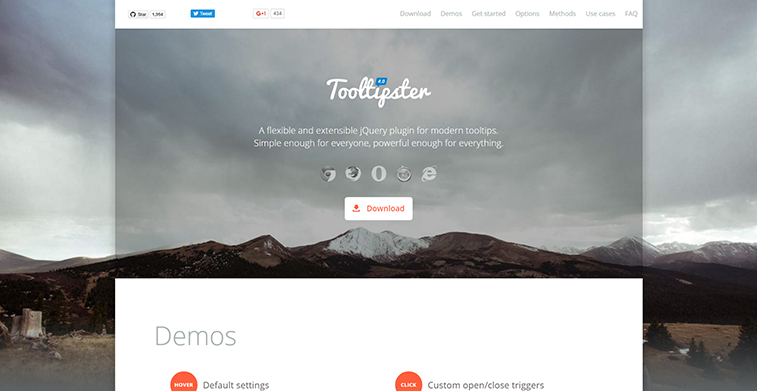
Tooltipster

Tooltipster is a modern plugin for displaying tooltips. It allows you to present fully HTML –enabled tooltips that gives you full control over the contents with a series of configurable options and callback functions. This is an extensive tool that provides a modern way of implementing info tips with the power of CSS.Its main goal is to expedite the process of creating tooltips as easy as possible while providing greater functionality. It is HTML5 compatible and can be highly customized to your own liking using CSS.
Click here to view sample demo and implementation.
-
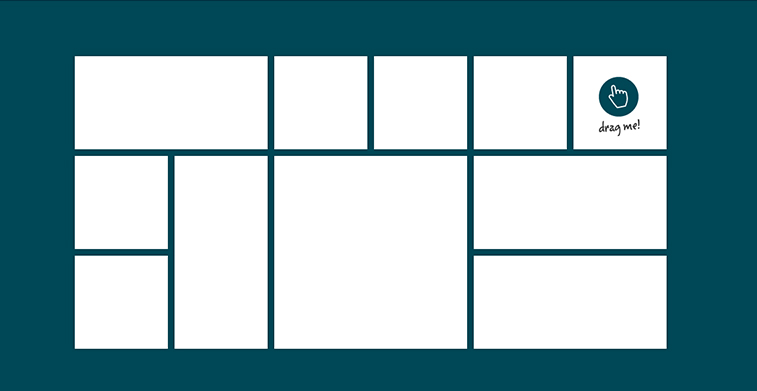
Gridster

Gridster.js is a jQuery plugin that allows you to build multi-column and intuitive drag-and-drop layouts that make it easy for you to push or pull elements from the grid with capability to re-arrange content as you drop a column in position.This plugin is capable of creating widget based dashboard because of its customizable grid layout functionality.This plugin is very useful for gallery page that is made up of grid of images which is responsive meaning it will change dimensions depending on what size screen you view it on.
Click here to view sample demo and implementation.
-
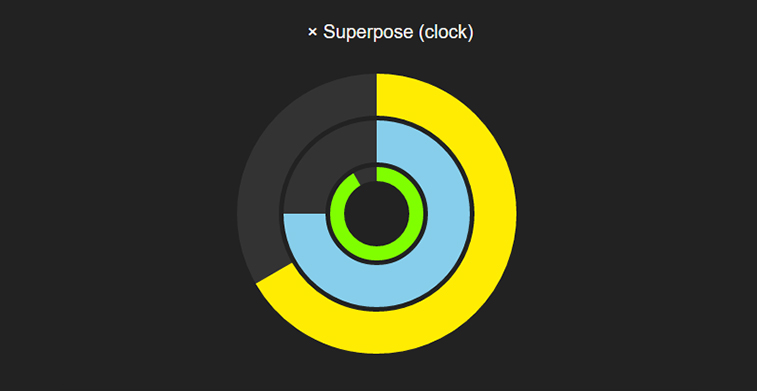
JQuery Knob

Jquery Knob is a plugin that takes input elements and converts them into Jquery Dials that can be controlled using the mouse, keyboard and by using touch on mobile devices.Its highly customizable dial equipped with HTML5 and controlled via CSS and JS allow developers to embed it with any existing form or user interface. This is very useful in providing ratings and presenting data illustrations.
Click here to view sample demo and implementation.
-
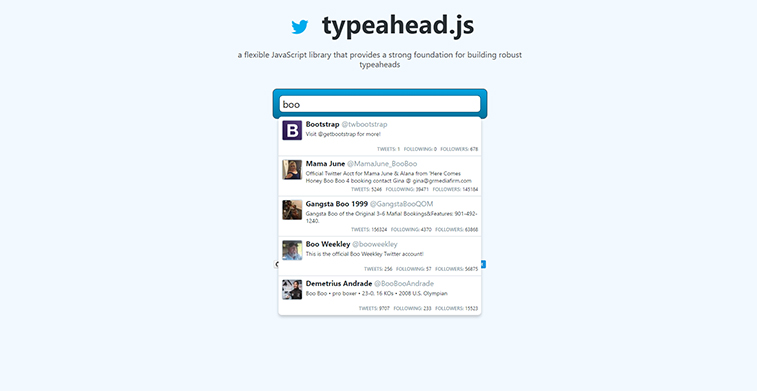
Typehead.js

Typehead.js is an easy to implement library by Twitter providing auto-complete suggestions as users’ type and shows top suggestion as a hint.If your web application needs a fully functional, battle-tested and user friendly search box with auto completion, this plugin would be a great help.
Click here to view sample demo and implementation.
-
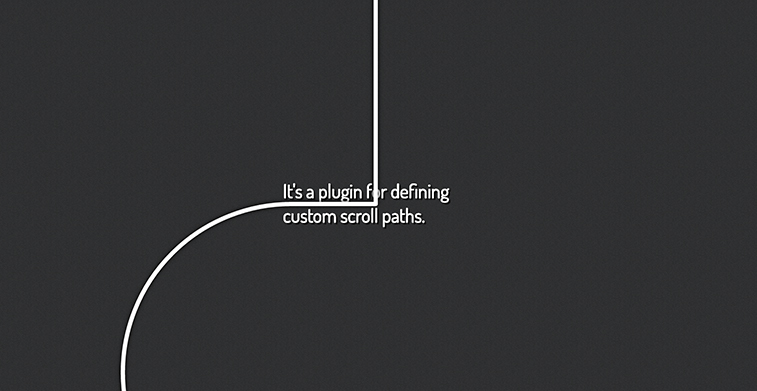
Scrollpath

Scrollpath is lightweight plugin that has the ability to define your own custom scroll paths for your content. The plugin uses canvas to generate paths and in compliant browsers.For enthusiastic designers and developers that explore beyond their imagination and wants to showcase their ideas in a mind blowing way, this is the kind of stuff that fits you.
Click here to view sample demo and implementation.
-
Windows

Since parallax is quite flourishing now a days, this will probably stay in trend for years, as they are perfect for sites with low information density and lots of photos – marketing sites, portfolio and more. Windows is a great plugin than can do the job with an ease which makes your life easier in building such websites.Windows is a handy plugin that lets you build a full-screen scrolling websites with sections that fill the screen. The plugin provides a nice feature such auto-snapping and custom navigation menu make it designer friendly.
Click here to view sample demo and implementation.
-
Lettering.js

Lettering.js is a Jquery plugin that allows you to colorize your typography. You could make individual color for each letter and come up with different variation of colors per character.By wrapping the element in span, you will be able to specify which character or words to be directed while keeping the markup in control.It works in combination with FitText plugin that automatically scales the text making it responsive that adjusts based on the container’s width.
Click here to view sample demo and implementation.
Did I miss your favourite?
There you have it, 10 amazing Jquery plugins for everything from tabs, types, scrolling effects and the like. We’ve tackled a wide coverage of functionality in this list alone but there is much more out there. If you enjoyed our article, share it with your friends and tell us more of your great discoveries.