10 Helpful Open Source for Web Development Tools
Creating a website is no easy task and web development can eat up a huge number of resources when not done properly. If you are a web developer and now in the process of developing a website, this one is a good read for you.
Luckily, there are open sources available that would help you create functional and beautiful websites. These tools are open and accessible for those who need help on web development. Web applications work like a regular website or web pages and web developers plays a crucial role in making sure that these applications are functional and efficient.
According to DataUSA, there are 1.2 million developers in the United States alone and there are about 18.5 million software developers across the globe, approximately 11 million of those were pros and 7.5 million are hobbyist, said the co-founder and former CEO of GitHub, Chris Wanstrath, these were reported by RedMonk.

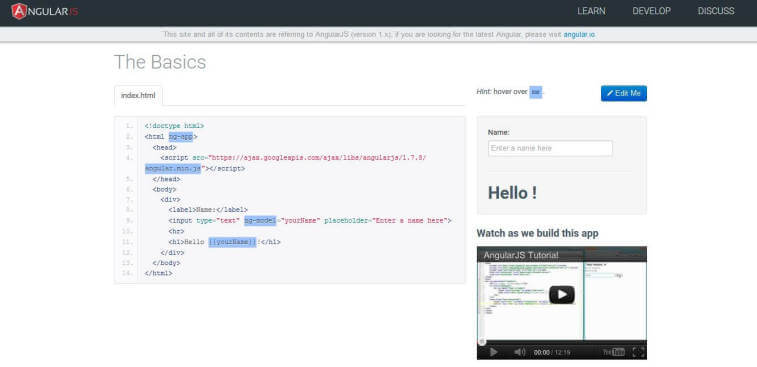
1.AngularJS

AngularJS is an open-source JavaScript framework helping web developers build dynamic front-end web applications. It was developed by Google and is mostly used for creating single page web applications. It has become one of the most powerful tools for web developers because of its excellent features — it allows you to use HTML (HyperText Markup Language) as your template language and extend its syntax to express your web application components accurately.
AngularJS has a new version “Angular” where you can develop across all platforms, you can reuse your code and skills to build applications for any deployment target.
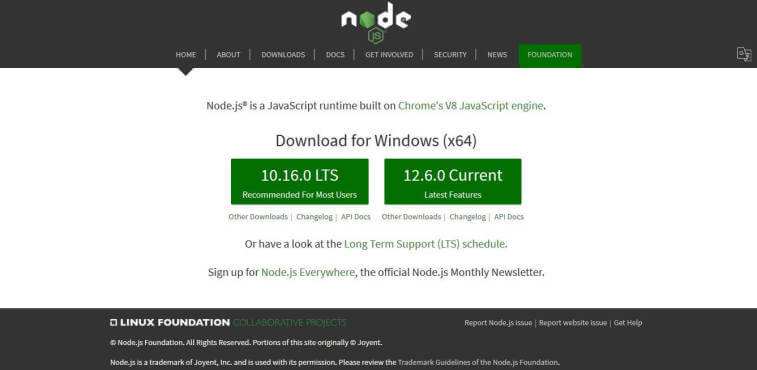
2. Node.js

Node.js is a JavaScript tool for developing server-side applications. It is built on Chrome’s V8 JavaScript engine to create scalable network applications. It also uses an event-driven and non-blocking I/O (input-output) model — making it lightweight and efficient.
Most of Node.js’ basic modules are written in JavaScript and provides a huge library of different JavaScript modules that simplifies the process of web application development.
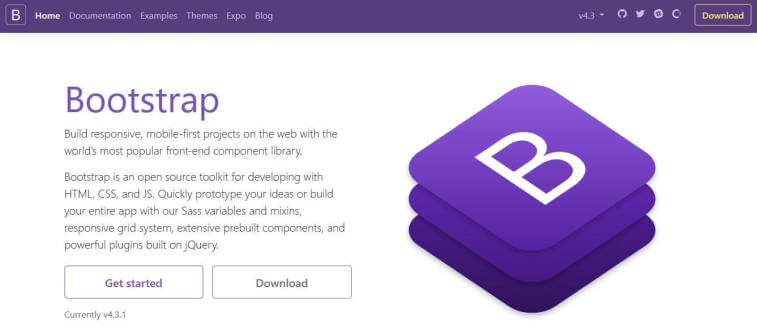
3. Bootstrap

Bootstrap is an open source toolkit that uses HTML, CSS (Cascading Style Sheets) and JS (JavaScript) for developing applications. Web developers can quickly prototype their ideas or build an entire application with its Sass variables and mixins, responsive grid system, powerful plugins built on jQuery, and extensive prebuilt components.
Websites and applications developed using Bootstrap are compatible with both Android and iOS devices.
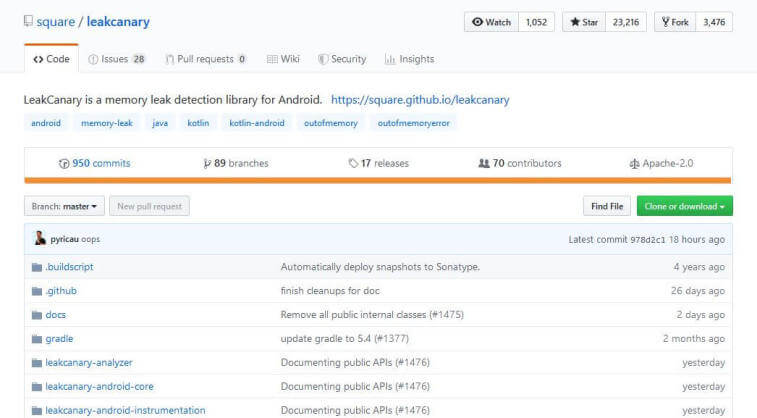
4. LeakCanary

LeakCanary is considered as one of the most powerful open source tools for web developers. It is a memory leak detection tool developed by Square. It helps you find out any memory leaks within an application and gives a leak trace system to let you identify and remove those leaks.
It automatically displays the leak information whenever a memory leak occurs which enables you to determine the errors immediately and fix the problem early on.
5. GitHub

GitHub prides itself as the world’s leading software and web development platform. Programmers and developers can work together to review their code, manage their projects, and build software. It hosts numerous codes and projects of different programming languages.
This open source platform can help you simplify your whole documentation process and host them directly from repositories. It is available as a desktop application for both Windows and Mac which allows you to integrate it into your workflow efficiently.
6. Atom

Atom is currently one of the most popular text editors for web development. Its developers call it: “A hackable text editor for the 21st century” that supports cross-platform editing. Its features include a built-in package manager, Jshint, Atom TypeScript, AngularJS support, smart auto-completion, and turbo JavaScript — all these features are useful for rapid web development.
7. Notepad++

Notepad++ is an open source text and source code editor for Microsoft Windows which supports several languages. It is based on the powerful editing component Scintilla and is written in C++ and uses pure STL and Win32 API which ensures smaller program size and higher execution speed.
It also provides syntax highlighting, tabbed editing, and code folding for more than 50 scripting, markup, and programming languages. Notepad++ has huge community support and plugins. It supports Macro recording and playback, Bookmark, and PCRE (Perl Compatible Regular Expression) Search/Replace.
8. Ember.js – A Framework for Ambitious Web Developers

Ember.js is developed by Yehuda Katz and was released on December 2011 — it is an open source JavaScript framework that is based on the model-view-controller pattern. It is considered as one of the most favorite JavaScript frameworks for single-page web applications.
9. Eclipse

Eclipse is an IDE (integrated development environment) that is written primarily in Java programming language for developing applications in Java and other different languages such as Python, Ruby, C, C++ and more.
It uses a Mylyn feature to track your task-list using a local repository and you don’t need to keep your browser open to see your tasks because you can get them through a system tray notification. You can get the latest version of any framework of plugin that would make your tasks easier by its software update mechanism.
This platform can also be used to develop rich client applications using plugins that include C, C++, Ada, ABAP and more.
10. Grunt

Grunt is a task runner based on JavaScript — it automates all repetitive tasks in your workflow and can also be used as a command-line tool for JavaScript objects. It can help you lessen your workload while performing tasks such as minification, testing, linting, compilation and more.
You can also use this tool to automate any of your tasks with a small effort using hundreds of plugins. Once you’ve configured Grunt, the task runner will automate most of your ordinary work process, making your life easier as a web developer.
These open source tools for web development is certainly not the end of the list, rather it is just the beginning of it. It is always recommended that you discover and explore other powerful tools and software to be able to keep up with the fast-paced and continuously innovating online industry.
You just need more determination and to stay focused on learning and finding the tools that suit your coding skills best.